본 게시글은 김영한 님의 '모든 개발자를 위한 HTTP 웹 기본 지식강의'를 수강하며 정리한 내용입니다.
🌐URI(Uniform Resource Identifier)
- Uniform: 리소스를 식별하는 통일된 방식
- Resource: 자원, URI로 식별할 수 있는 모든 것(제한 없음)
- Identifier: 다른 항목과 구분하는데 필요한 정보

💡 URI는 리소스를 식별하는 방법
- URL은 리소스의 위치를 지정하고, URN은 리소스의 이름 을 부여한다.
- 위치는 변할 수 있지만, 이름은 변하지 않는다.
- 이름만으로 실제 리소스를 찾을 수 있는 방법이 보편화 되지 않아 URN은 잘 사용하지 않는다.
🔎 URL 분석
scheme://[userinfo@]host[:port][/path][?query][#fragment]
https://www.google.com:443/search?q=hello&hl=koscheme
- 주로 프로토콜 사용
- 프로토콜이란 어떤 방식으로 자원에 접근할 것인가 하는 약속, 규칙 (http, https, ftp...)
- https는 http에 보안을 추가한 것이다(HTTP Secure)
userinfo
- URL에 사용자정보를 포함해서 인증할 때 사용한다.
- 거의 사용되지 않는다.
host
- 호스트명
- 도메인명이나 IP주소를 직접 입력할 수 있다.
port
- http는 80번 포트, https는 443번 포트를 주로 사용하고 포트는 생략이 가능하다.
path
- 리소스가 있는 경로. 주로 계층적 구조로 되어있다.
- ex) /home/file1.png, /members, /members/100, /items/iphone12
query
- key=value 형태
- ?로 시작, &로 추가 가능하다.
- query parameter, query string등으로 불린다. (웹 서버에 제공하는 파라미터, 문자 형태로 넘어간다)
fragment
- html의 내부 북마크 등에 사용된다.
- 서버에 전송하는 정보 X
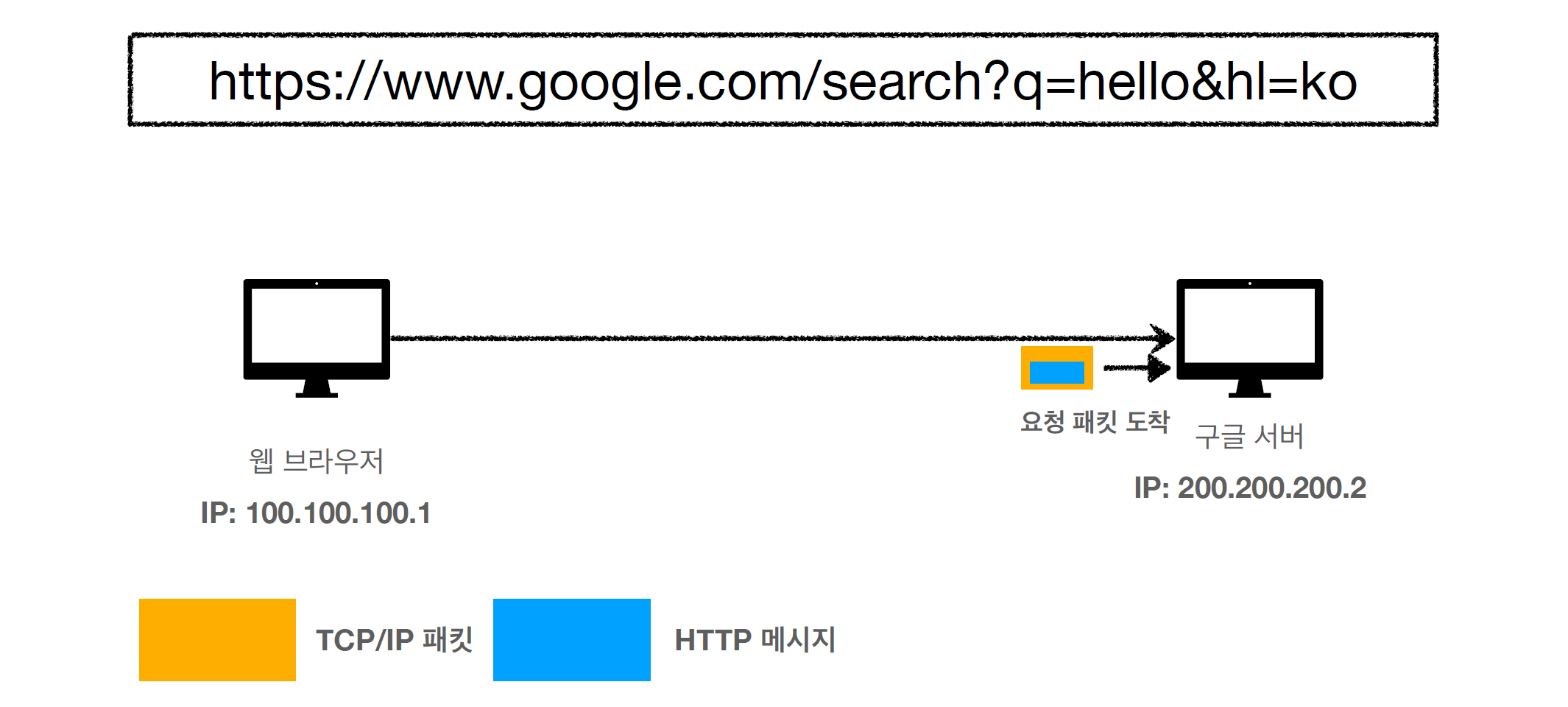
🌏 웹 브라우저 요청 흐름


1. 웹 브라우저는 먼저 DNS 서버를 조회하여 IP주소를 받아온다.
2. PORT는 https이므로 443이다. 이렇게 IP와 PORT 정보를 찾아낸 후에 HTTP 요청 메시지를 생성한다.

3. 위에서 찾은 IP와 PORT 정보를 바탕으로 TCP/IP의 3 way handshkaing을 이용해 서버와 연결한다.
4. 이후에 데이터(HTTP 메시지)를 전달한다.

이 때, IP와 PORT 정보가 들어 있는 패킷에 데이터를 넣어서 전달하는데 형식은 위의 그림과 같다.

5. 요청 패킷이 구글 서버에 도착하면 서버는 TCP/IP 패킷을 버리고 HTTP 메시지를 꺼낸다.
6. 꺼낸 메시지를 해석하고 요청을 처리한 후에 HTTP 응답 메시지를 생성한다.

7. 웹 브라우저는 응답 패킷을 받고, HTTP 응답 메시지 중 html 데이터를 렌더링한다.
8. 최종적으로 사용자는 브라우저에서 렌더링된 결과를 볼 수 있다.
'CS > 네트워크' 카테고리의 다른 글
| [네트워크] IP, TCP, UDP 포로토콜 (0) | 2024.01.17 |
|---|---|
| [네트워크] HTTP란 무엇인가? (0) | 2024.01.06 |

